Batman et Robin, Mickey et Minnie, le lait et les céréales, sont des duos très connus dans le monde entier. Mais connaissez-vous le duo indispensable pour les experts du marketing, WordPress et Google Analytics ?
Si vous avez un site web développé sous WordPress, vous devez sûrement avoir aussi Google Analytics (UA). La question est : comment ajouter Google Analytics sur Wordpress sans plugin ? On vous montre ça en seulement 6 étapes !
Créez votre compte Gmail
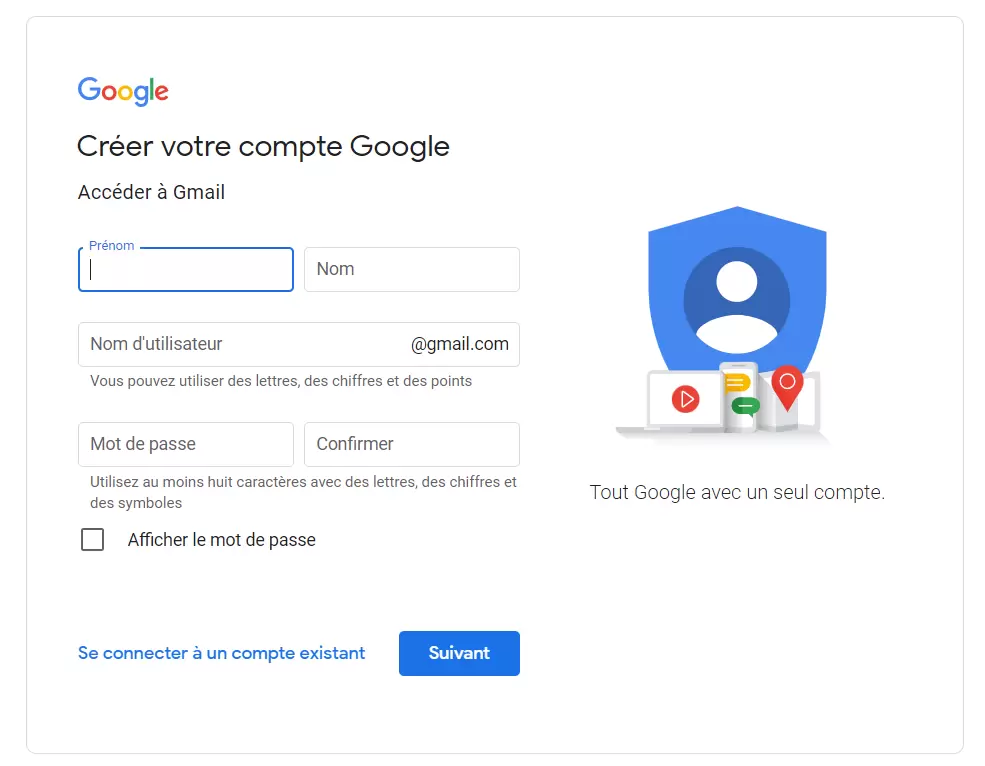
Si ce n'est pas déjà le cas, vous devez créer un compte Gmail. Cela vous permettra d'accéder à votre compte Analytics.

Connectez-vous à Google Analytics
Une fois votre compte Gmail créé, vous pouvez maintenant vous connecter à Google Analytics. Entrez votre adresse e-mail et connectez-vous.

Récupérez votre identifiant de suivi Analytics
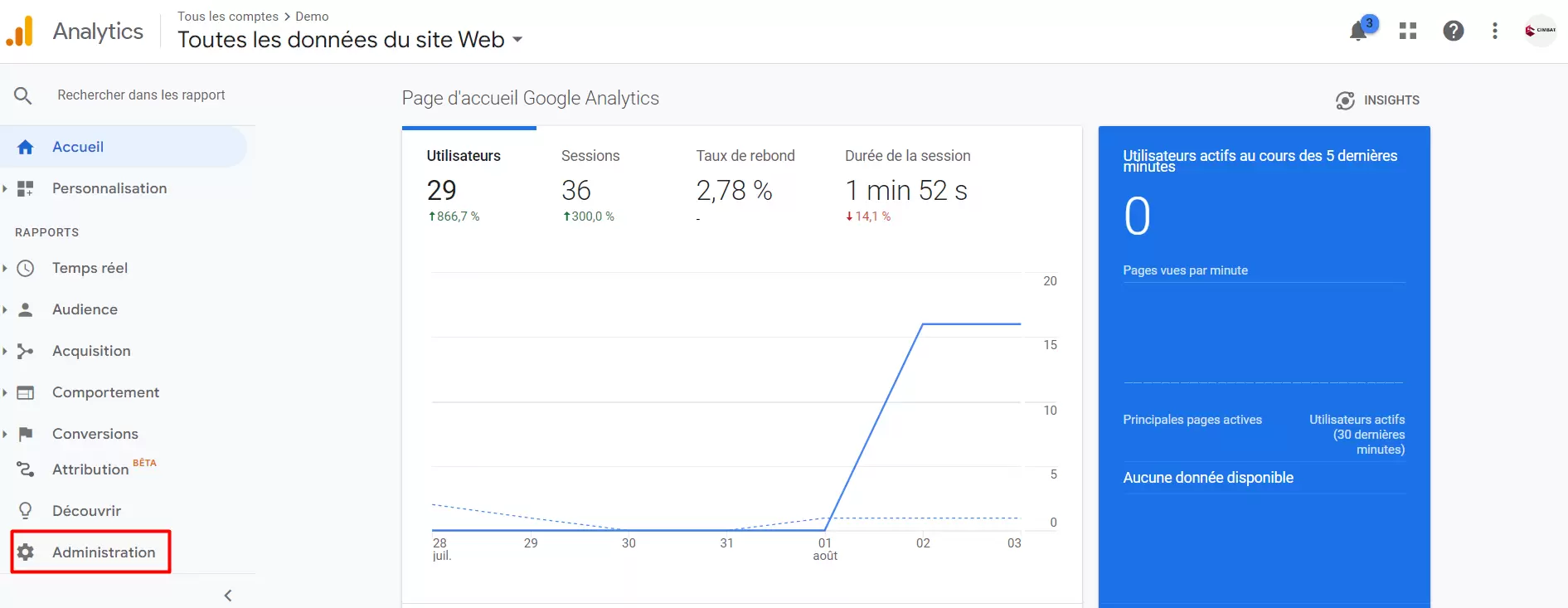
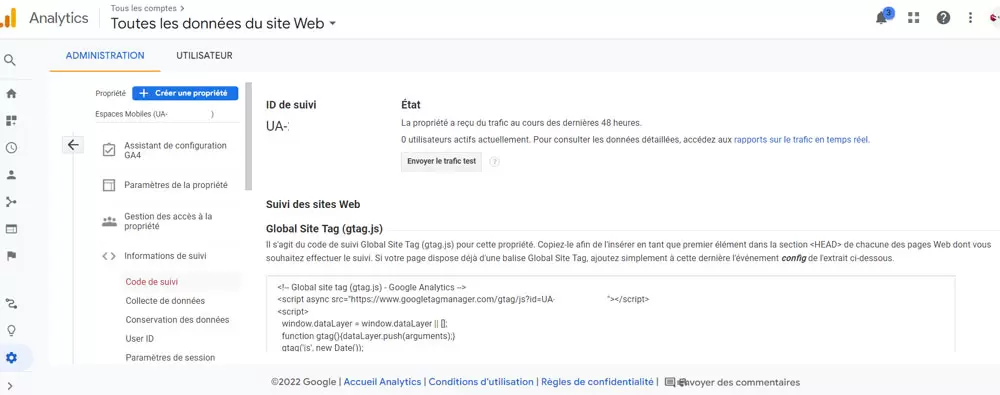
Une fois connecté à Google Analytics, accédez aux paramètres d'administration dans le coin inférieur gauche de votre tableau de bord Google Analytics.
Vous verrez trois colonnes de paramètres d'administration. Dans la colonne du milieu, cliquez sur Informations de suivi, puis sélectionnez l'option Code de suivi.

Récupérez votre code de cuivi
L'onglet Code de suivi s'ouvrira et affichera l'identifiant unique de votre propriété, ainsi que le code de suivi complet de Google Analytics. Pour une propriété Univeral Analytics, l'identifiant commencera par "UA-", pour une nouvelle propriété Analytics 4, il commencera par "G-".
Une fois que vous aurez obtenu votre code de suivi GA, vous devrez le copier intégralement.

Connectez-vous à Wordpress et ajoutez le code
Remarque : vous devez toujours créer un thème enfant pour votre site WordPress avant de modifier les fichiers de thème (comme vous le ferez dans cette prochaine étape). Si vous avez besoin d'aide, nos experts peuvent vous accompagner.
Alors, il faut désormais placer votre code de suivi Analytics dans le code HTML de votre page Web, mais où et comment ?
Connectez-vous au backend de votre site WordPress.
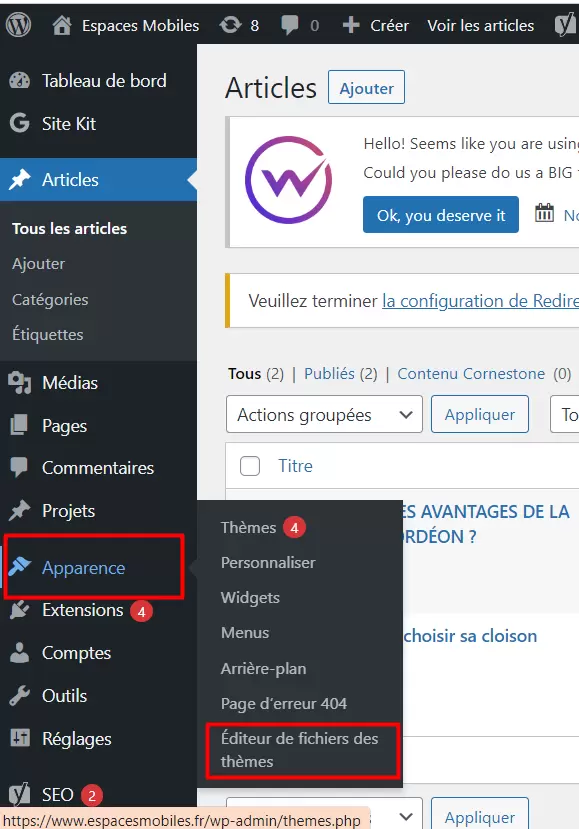
Une fois connecté, accédez à l'onglet Apparence > Éditeur de fichiers de thèmes. Sur cet écran, vous verrez tous les fichiers de votre site affichés à droite.
À moins que vous ne prévoyiez de suivre l'activité des visiteurs seulement sur certaines pages de votre site (peu probable), vous allez devoir insérer le code à un endroit qui appliquera automatiquement le suivi sur tout le site.
Pour cela, recherchez le fichier header.php sur le côté droit. Cliquez dessus pour l'ouvrir et l'éditeur de code apparaîtra au milieu de votre écran.
Recherchez la balise de fermeture <head> dans le code. Un simple Ctrl + F vous aidera à le localiser rapidement.
Une fois que vous l'avez trouvé, insérez votre curseur juste avant la balise et collez votre code de suivi Google Analytics. Cliquez ensuite sur le bouton Mettre à jour le fichier sous l'éditeur de code pour enregistrer vos modifications.

Regardez si les statistiques remontent
Après avoir ajouté Google Analytics à WordPress, il faut entre 24h et 48 heures pour que les nouvelles données soient remplies.
Bien que vous ne commenciez pas à voir immédiatement les données de trafic vers votre site, vous vérifiez que tout fonctionne correctement.
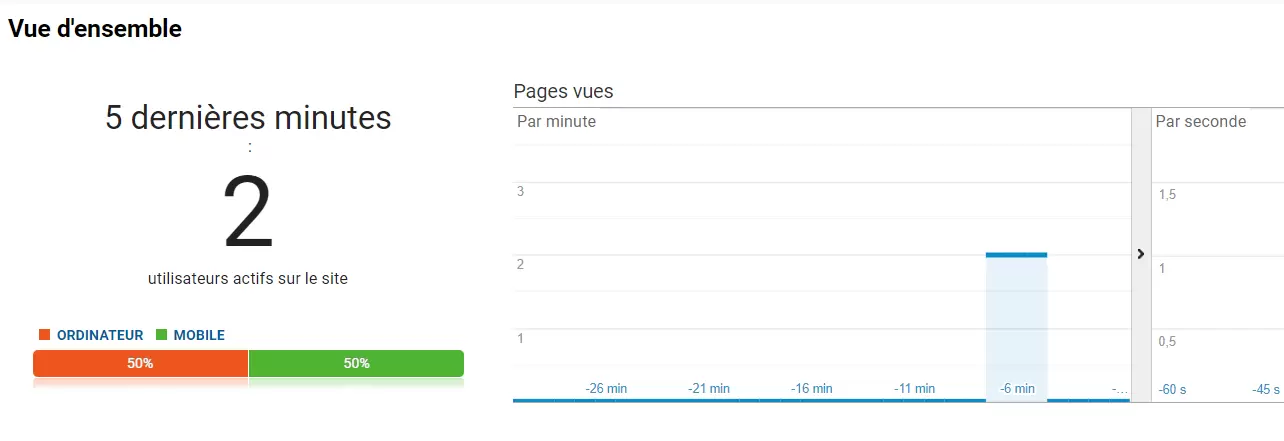
Vérifiez en retournant à la page Code de suivi dans Google Analytics. À droite de votre ID de suivi se trouve un bouton "envoyer le trafic test", cliquez dessus, cela ouvrira votre site dans une petite fenêtre.
Si tout va bien, votre compte devrait être mis à jour pour afficher un utilisateur actif.